Хочу рассказать как в полях input сделать маску ввода номера или букв. Это будет удобнее для пользователя при заполнении полей на сайте. При клике в форму будет видна маска заполнения. Ну, а ниже форму можно написать пользователю подсказку заполнения. :)

Подключайте jQuery.
Подключите плагин (скачать в архиве).
Примерно будет вот так:
$('#date').mask('99-99-9999'); - вот маска даты
$('#phone').mask('(999) 999-99-99'); - маска телефона
$('#code').mask('aaaaa-яяяяя-99999-*****'); - маска серийного номера (сначала англ буквы, потом русские, цифры, ну, и любой текст)
Небольшая инструкция:
'9': «[0-9]» — вводятся только цифры.
'a': «[A-Za-z]» — вводятся латинские буквы заглавные и маленькие.
'я': «[А-Яа-я]» — вводятся буквы на кирилице заглавные и маленькие.
'*': «[^]» — вводятся любые символы.

Что для этого надо?
Подключайте jQuery.
Подключите плагин (скачать в архиве).
Примерно будет вот так:
<script type="text/javascript" src="jquery.maskedinput-1.2.2.js"></script>
<script type="text/javascript">
jQuery(function($) {
$.mask.definitions['~']='[+-]';
$('#date').mask('99-99-9999');
$('#phone').mask('(999) 999-99-99');
$('#code').mask('aaaaa-яяяяя-99999-*****');
});</script>
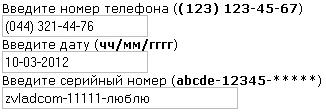
Введите номер телефона (<b>(123) 123-45-67</b>)<br>
<input id="phone" type="text" ><br>
Введите дату (<b>чч/мм/гггг</b>)<br>
<input id="date" type="text" ><br>
Введите серийный номер (<b>abcde-абвгд-12345-*****</b>)<br>
<input id="code" type="text" size="35" >
<script type="text/javascript">
jQuery(function($) {
$.mask.definitions['~']='[+-]';
$('#date').mask('99-99-9999');
$('#phone').mask('(999) 999-99-99');
$('#code').mask('aaaaa-яяяяя-99999-*****');
});</script>
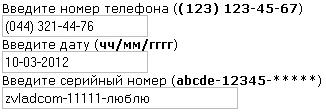
Введите номер телефона (<b>(123) 123-45-67</b>)<br>
<input id="phone" type="text" ><br>
Введите дату (<b>чч/мм/гггг</b>)<br>
<input id="date" type="text" ><br>
Введите серийный номер (<b>abcde-абвгд-12345-*****</b>)<br>
<input id="code" type="text" size="35" >
Настройки
$('#date').mask('99-99-9999'); - вот маска даты
$('#phone').mask('(999) 999-99-99'); - маска телефона
$('#code').mask('aaaaa-яяяяя-99999-*****'); - маска серийного номера (сначала англ буквы, потом русские, цифры, ну, и любой текст)
Небольшая инструкция:
'9': «[0-9]» — вводятся только цифры.
'a': «[A-Za-z]» — вводятся латинские буквы заглавные и маленькие.
'я': «[А-Яа-я]» — вводятся буквы на кирилице заглавные и маленькие.
'*': «[^]» — вводятся любые символы.
Пример
- Владислав
- 12-03-2012, 18:18
- 19 676

