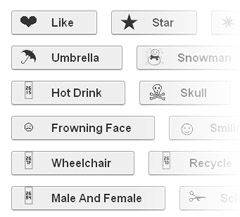
 Если вы разрабатываете сайтов или веб-приложение, вам будут необходимы различные кнопки. Теперь, с помощью CSS3 можно создать красивые графические кнопки без применения изображений, всего в несколько шагов. Используются HTML символы, градиенты, тени и другие особенности CSS3.
Если вы разрабатываете сайтов или веб-приложение, вам будут необходимы различные кнопки. Теперь, с помощью CSS3 можно создать красивые графические кнопки без применения изображений, всего в несколько шагов. Используются HTML символы, градиенты, тени и другие особенности CSS3.- 1-06-2012, 18:15
- 8 560
- 0


