 На сайте SoundTracki.info я использую полную картинку для альбомов. Но при загрузки картинки загружается еще и превью - картинка: картинка меньшего размера (которую я не использую). Таких картинок насобиралось аж 37 мб!
На сайте SoundTracki.info я использую полную картинку для альбомов. Но при загрузки картинки загружается еще и превью - картинка: картинка меньшего размера (которую я не использую). Таких картинок насобиралось аж 37 мб!Так же я на сайте использую дополнительное поле для картинки. Так что тут стандартными методами ДЛЕ никак...
Вот так и пришла ко мне мысль сделать Highslide без thumb :)
Установка
В настройках DLE Размер уменьшенной копии загруженного изображения ставим, например, 1000 (что бы не создавались thumb-картинки).
Создаем дополнительное поле для картинки (у меня это [xfvalue_pic_url])
В шаблоне вида материалов пишем вот такое:
<a href="[xfvalue_pic_url]" onclick="return hs.expand(this)" ><img src="[xfvalue_pic_url]" border="0" width="100"></a>width="100" - размер "маленькой" картинки.
Так же, если не подключен Highslide, то подключаем его:
<script type="text/javascript" src="/engine/classes/highslide/highslide.js"></script>
<script language="javascript" type="text/javascript">
<!--
hs.graphicsDir = '/engine/classes/highslide/graphics/';
hs.outlineType = 'rounded-white';
hs.numberOfImagesToPreload = 0;
hs.showCredits = false;
hs.lang = {
loadingText : 'Загрузка...',
playTitle : 'Просмотр слайдшоу (пробел)',
pauseTitle: 'Пауза',
previousTitle : 'Предыдущее изображение',
nextTitle : 'Следующее изображение',
moveTitle : 'Переместить',
closeTitle : 'Закрыть (Esc)',
fullExpandTitle : 'Развернуть до полного размера',
restoreTitle : 'Кликните для закрытия картинки, нажмите и удерживайте для перемещения',
focusTitle : 'Сфокусировать',
loadingTitle : 'Нажмите для отмены'
};
//-->
</script>
Теперь все) :)
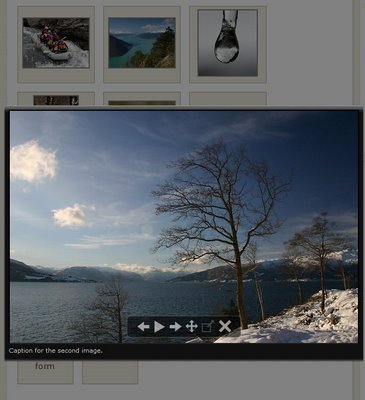
Пример
- Владислав
- 13-10-2011, 18:58
- 16 211

