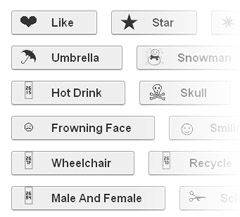
 Если вы разрабатываете сайтов или веб-приложение, вам будут необходимы различные кнопки. Теперь, с помощью CSS3 можно создать красивые графические кнопки без применения изображений, всего в несколько шагов. Используются HTML символы, градиенты, тени и другие особенности CSS3.
Если вы разрабатываете сайтов или веб-приложение, вам будут необходимы различные кнопки. Теперь, с помощью CSS3 можно создать красивые графические кнопки без применения изображений, всего в несколько шагов. Используются HTML символы, градиенты, тени и другие особенности CSS3.- 1-06-2012, 18:15
- 9 411
- 0


 Каждый разработчик сайтов должен понимать что такое кроссбраузерность и уметь делать сайты что бы отображались во всех браузерах одинаково. Лично я не все знаю о кроссбраузерности :) Но, то что знаю, то и напишу. Самый проблемный браузер -
Каждый разработчик сайтов должен понимать что такое кроссбраузерность и уметь делать сайты что бы отображались во всех браузерах одинаково. Лично я не все знаю о кроссбраузерности :) Но, то что знаю, то и напишу. Самый проблемный браузер -  Вот небольшое решение прозрачности элемента на CSS. Работает во всех браузерах, даже в осла (IE).
Вот небольшое решение прозрачности элемента на CSS. Работает во всех браузерах, даже в осла (IE).